320x100
|
|
html 에서 레이어(layer) 를 많이 쓰게 되는데 위치를 지정하는방법에 대해서 설명하고자 합니다
레이어의 위치를 지정할때 x,y,w,h 차례대로 X 축 위치 , Y축 위치 , 넓이 , 높이 등을 지정하여서
나타낼 수 있습니다 이때 위치를 문서를 기준으로 해서 나타낼 수 있으며 (절대위치)
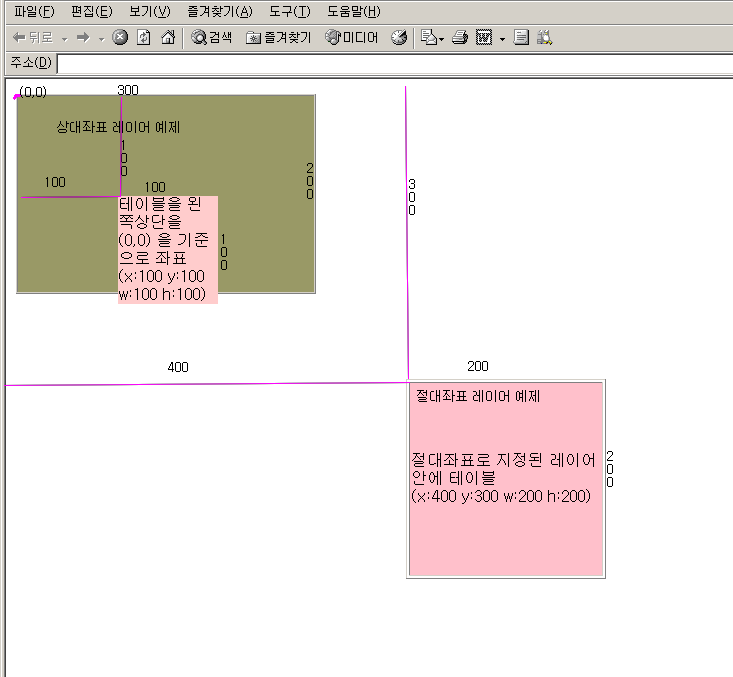
테이블 안에 넣어놓고 테이블의 왼쪽 상단을 (0,0) 을 기준으로 해서 위치를 나타 낼 수 있습니다
예제 다운로드

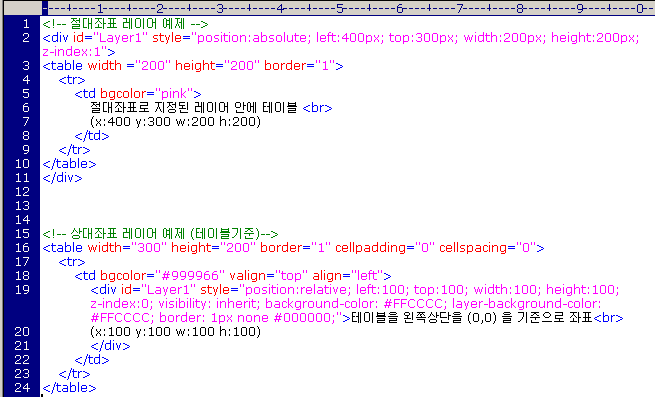
일단 예제를 한번 보시면 위에것은 절대좌표를 지정한 내용입니다
왼쪽에서 400px 위에서 300px 떨어진곳을 기준으로 넓이는 200,높이가 200 인 레이어를 만든 내용입니다
잘보셔야 할부분은 position:absolute 입니다
아래쪽 코드는 상대좌표를 예를 든것입니다
넓이 300 , 높이 200 의 테이블을 만든뒤 그안에 레이어를 만듭니다 position:relative 로 만듭니다
이렇게 될경우 테이블의 왼쪽 상단이 0,0 이 됩니다 테이블 안에 레이어를 (x:100,y:100,w:100,y:100) 으로 만듭니다
이때의 장점은 테이블의 위치가 바뀌게 되더라도 상대좌표 이기 때문에 정확한 위치에 나타나게 됩니다

아래는 실제로 어떻게 뿌려지는지 보여주는 예제입니다 좌표를 적어두었으니 유심히 보신다면 도움이 되리라고 생각합니다
|
|
반응형
'소프트웨어 > ASP / JS / CSS / C#' 카테고리의 다른 글
| 더블클릭으로 블로그를 더 편하게 (24) | 2008.08.19 |
|---|---|
| Jscript mdb 직접 연결하여 연동하기 (1) | 2008.08.15 |
| 마우스 올리면 레이어 보이도록 메뉴만들기 (6) | 2008.07.09 |
| img 태그 대체 그림 뛰우기 (4) | 2008.05.19 |
| CSS 사전 ,도움말 (12) | 2008.02.27 |
 invalid-file
invalid-file


댓글