320x100
|
|
문든 스킨에 어떤 부분을 추가해보고 싶어서 티스토리 관리자페이지에서 HTML/CSS 편집에서
Skin.html 을 조금 수정을 했다 그런뒤 저장버튼 클릭
그런데 사이드바가 원래모양 (처음 셋팅시)으로 돌아와버렸다 애써서 안전모드에서 태그 입력기에
테그 입력해둔것이며 여러가지것들이 그냥 날라가 버렸다 ..
사실 날라갔을때 다시 입력하기 편하게 하려고 테그를 따로 컴퓨터에 파일을 만들어서 보관을 해왔었다
그런데 최근에는 "뭐 날라가겠어 설마" 하는 맘으로 게속 미루어 왔었는데 날라가고나서 찾아보니
최근에 저장해둔것이 없었다 애써서 여러가지것들을 꾸며놨는데 날라가다니 ..
그래서 원천적으로 테그는 안날라가게 하는방법이 없을까 하다가 Skin.html 안에다가 사이드바에
들어가는 부분을 만들어 보기에 이르렀다
원래 사이드바를 편집하는 방법부터 소개하며 제가 개량한 사이드바가 날라가더라도
다시 옮기기만 하면 되도록 고안한 방법을 소개하려고 한다
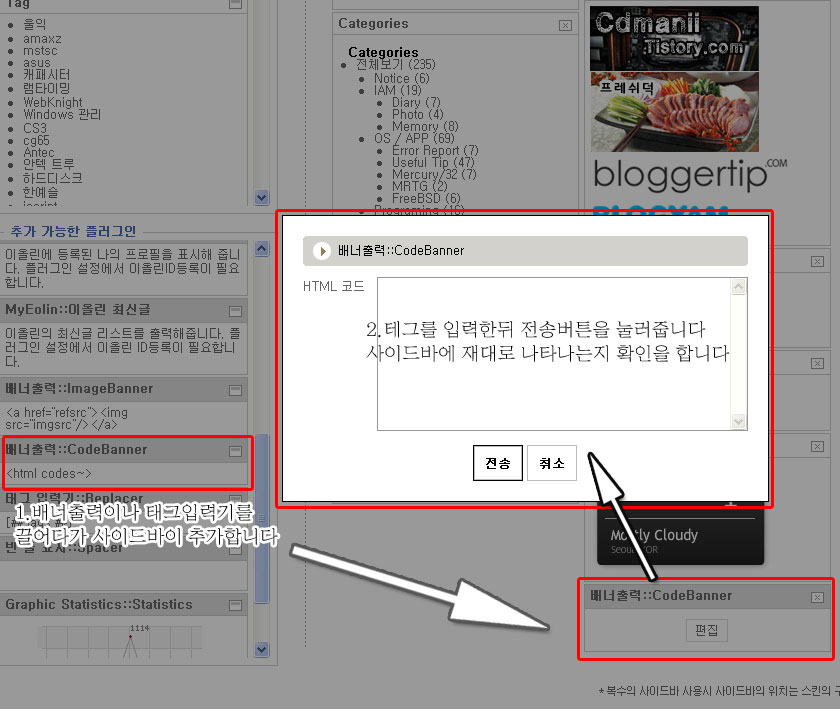
1. 원래 사이드바에 테그 추가시 방법

[그림을 클릭하시면 크게 나타납니다]
그림처럼 일단 배너출력이나 테그입력기를 사이드바에 옮긴뒤 편집버튼을 눌러서
테그를 입력을 했을 것입니다
일단 설치형블로그에서 이렇게 사이드바를 만대로 조작할 수 있게끔 테그입력기가 있다는것은 참 고무적인
일입니다 다만 사이드바가 저장버튼이 없기에 간혹 사이드바가 원래대로 돌아오고
입력해놓았던 테그입력기는 사라져 있고 할 경우가 있습니다
여러가지 따로 다 배너나, 테그등을 입력해놓았다면 사라진다면 난감하겠지요
이제 제가 수정한 부분을 알려드릴까합니다
2. 날라가지 않도록 영구적으로 사용가능한 사이드바 항목만들기 방법
동영상 설명
동영상 설명을 먼저 드립니다 동영상을 한번 보시고 아래글을 보시면 이해를 돕는데 도움이
되리라고 생각합니다 일단 말도 하면서 설명해야하는데 목소리 상태가 안좋아서 화면에 줄만
그었습니다 ; 동영상이 잘 안보이시는분은 파일을 다운로드 하셔서 보셔도 좋습니다
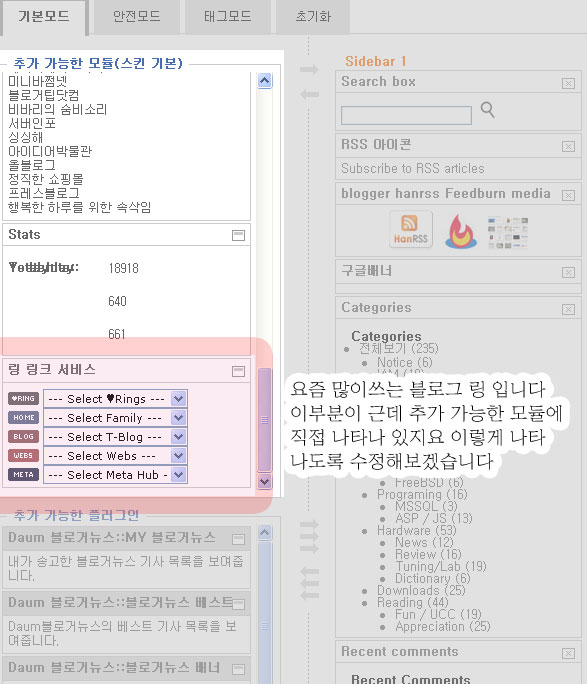
일단 사이드바에서 편집을 하지 않습니다 사이드바에서 왼쪽에 보시면 미리 만들어져 있는 항목들이
보일것입니다 이것 자체를 만들어 버리는 방법을 소개합니다 여기에 미리 만들어져있고 내용도
자신이 꾸민것이 들어있다면 만약 초기화가 되어서 사이드바가 원래대로 되더라도 그냥 옮겨놓기만
하면 되겠지요 테그 다시 입력해야하는일은 없을겁니다

그림을 보시면 링 링크서비스(블로그링) 이 나타나 있는것을 볼 수 있습니다
저렇게 해둔다면 잇점은 사이드바가 초기화가 되었거나 할때 다시 끌어다가 적당한 위치에 놓기만
하면 된다는 점입니다
만약 테그입력기로 입력을 해두었다면 테그입력기 Textarea 창이 작기에 편집이 어렵기도 하거니와
그리고 만약 테그입력기가 날라가게 되면 입력해놓았던 테그도 모두 날라가게 됩니다
다시 엽력해줘야하지요 ;
이제 저렇게 만드는 방법을 보겠습니다
일단 관리자페이지에서 -> 스킨 -> HTML/CSS 편집 -> *skin.html 에서
<s_sidebar_element> 를 찾기를 해서 찾습니다
이부분이 위 그림에서 나타나는 저 항목부분입니다 저 항목을 만들어야하니 저 항목부분이 뭉쳐있는부분에가야
겠지요
<s_sidebar_element>
내용 생략
</s_sidebar_element>
<s_sidebar_element>
내용 생략
</s_sidebar_element>
이런식으로 항목이 모여 있을겁니다
여기에 하나 추가를 합니다
<s_sidebar_element>
<!-- 링 링크 서비스 -->
<div id="eolinBanner" class="banner module">
<!-- 링 링크 서비스 -->
<div id="eolinBanner" class="banner module">
<div class="link">
<h3>Blog♥Rings</h3>
<!-- Blog♥Rings -->
<!-- 블로그 하트링 웹표준(W3c)지킴 버전(S2day.com) -->
<!-- 아래이미지 경로는 그대로 사용하셔도 됩니다. 수정을 원하시면 자신의 계정에 업로드 후 경로를 수정하세요. -->
<img src="http://cfs5.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczUudGlzdG9yeS5jb206L2F0dGFjaC85LzkxMy5naWY=" alt="Blog♥Rings" align="middle" /> <select onchange="window.open(this.value);" style="font:0.9em Verdana, Helvetica, Arial, Gulim, sans-serif; color:#000;width:145px;">
<!-- 아래 블로그하트링의 링크는 수정없이 그대로 적용하시고, 개별 블로그 링크는 T-Blog를 활용해 주세요. -->
<option value="">--- Select ♥Rings ---</option>
<option value="http://www.wonaland.net/"> wonaland</option>
<option value="http://www.miniba.net/tc/"> 미니바쩜넷</option>
<option value="http://bloggertip.com/"> 블로거닷컴</option>
<option value="http://vibary.tistory.com/"> 비바리의 숨비소리</option>
<option value="http://www.serverinfo.pe.kr/News.aspx"> 서버인포</option>
<option value="http://singsinghe.co.kr/"> 싱싱해</option>
<option value="http://marinehank.tistory.com/"> 행복한 하루를 위한 속삭임</option>
<option value="http://www.ideakeyword.com/"> 아이디어 박물관</option>http://clueir.com/tt
</select>
( 소스 일부분 화면상 편집 )
</div>
<h3>Blog♥Rings</h3>
<!-- Blog♥Rings -->
<!-- 블로그 하트링 웹표준(W3c)지킴 버전(S2day.com) -->
<!-- 아래이미지 경로는 그대로 사용하셔도 됩니다. 수정을 원하시면 자신의 계정에 업로드 후 경로를 수정하세요. -->
<img src="http://cfs5.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczUudGlzdG9yeS5jb206L2F0dGFjaC85LzkxMy5naWY=" alt="Blog♥Rings" align="middle" /> <select onchange="window.open(this.value);" style="font:0.9em Verdana, Helvetica, Arial, Gulim, sans-serif; color:#000;width:145px;">
<!-- 아래 블로그하트링의 링크는 수정없이 그대로 적용하시고, 개별 블로그 링크는 T-Blog를 활용해 주세요. -->
<option value="">--- Select ♥Rings ---</option>
<option value="http://www.wonaland.net/"> wonaland</option>
<option value="http://www.miniba.net/tc/"> 미니바쩜넷</option>
<option value="http://bloggertip.com/"> 블로거닷컴</option>
<option value="http://vibary.tistory.com/"> 비바리의 숨비소리</option>
<option value="http://www.serverinfo.pe.kr/News.aspx"> 서버인포</option>
<option value="http://singsinghe.co.kr/"> 싱싱해</option>
<option value="http://marinehank.tistory.com/"> 행복한 하루를 위한 속삭임</option>
<option value="http://www.ideakeyword.com/"> 아이디어 박물관</option>http://clueir.com/tt
</select>
( 소스 일부분 화면상 편집 )
</div>
</div>
</s_sidebar_element>
일단 위에부분은 제가 항목을 만든 실제내용 부분입니다 (약간 소스가 길어서 길이를 줄였습니다)
저걸 보고 눈치가 빠르신분은 eolinBanner 부분을 편집해서 하나 더 만들었다는걸 아실겁니다
일단 소스를 설명드리자면
<s_sidebar_element> // 항목 시작부분
<!-- 링 링크 서비스 --> // 사이드바 추가 모듈 부분에서 나타날 이름
<div id="eolinBanner" class="banner module"> // div 시작부분
<!-- 링 링크 서비스 --> // 사이드바 추가 모듈 부분에서 나타날 이름
<div id="eolinBanner" class="banner module"> // div 시작부분
// 태그 입력
</div> // div 마지막부분
</s_sidebar_element> // 항목 끝부분
<!-- 링 링크 서비스 --> 이부분은 주석이 아니라 사이드바 편집부분에서 링 링크서비스라고 이름이
나타나는 부분입니다
<div></div> 사이에 테그를 입력하면 그것이 항목에 적용되어 나타납니다
가능하면 기존에 있는 항목을 복사를 해서 필요없는부분은 지운뒤 편집해서 사용하시기 바래요
div 의 id 이름을 변경해버리니 가끔 안뜨기도 하더군요
저는 블로그 링 서비스를 넣은걸 보여드렸지만 위에 그림에도 보이지만
구글광고나 여러가지 광고등도 따로 항목을 미리 만들어두어도 편합니다
만약 사이드바가 초기화가 되더라도 쭉쭉 끌어다가 필요부위에 두면 되며 필요없을때는 닫아놓아도 되지요
닫아도 다시 초기 편집 항목에 나타나게 됩니다 언제든 필요할때 다시 끌어다가 갔다 둘수 있지요
사이드바 설정부분 저장 버튼을 만들어달라고 건의는 했지만 아직 언제 될지 모르겠네요 그게 나오기전까지는
설정을 지워지지 않고 편하게 쓰실분이라면 유용하게 사용 가능하리라고 생각합니다
|
|
반응형
'유용한_팁' 카테고리의 다른 글
| 단축키로 빠른작업을 해봅시다 (17) | 2008.01.14 |
|---|---|
| Windows 군 자동 로그인 하도록 설정하기 (21) | 2008.01.08 |
| 자신의 티스토리 영어,일본어 페이지 만들자 (22) | 2008.01.01 |
| 운영체제 안에 또다른 운영체제 (VMware) (4) | 2007.12.26 |
| 익스플로러 플래쉬만 나타나지 않을때 (0) | 2007.12.23 |
 invalid-file
invalid-file



댓글