320x100
|
|
자신에 블로그에 문서를 PDF 로 실시간 저장 하게끔 하는 버튼과
문서를 한글을 영문으로, 한글을 일본어로 변역하게끔 하는 만드는것을 설명 드리겠습니다
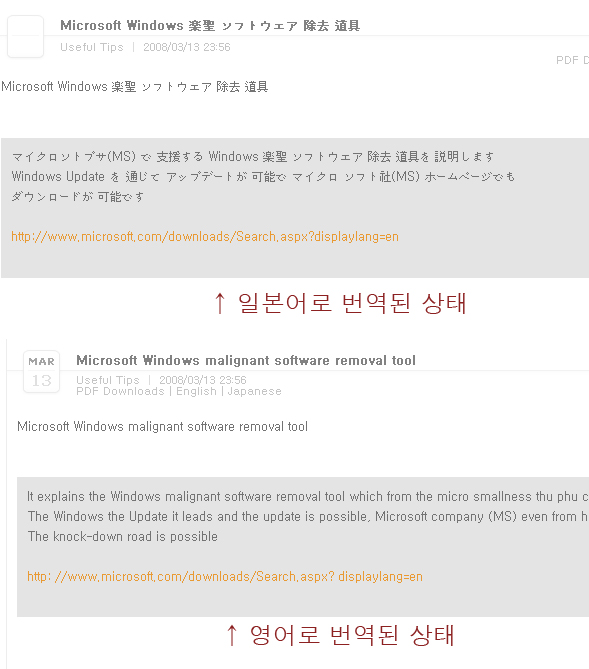
제 블로그 글의 상단에 보면

위 그림과 같이 PDF Downloads , English , Japanese 버튼(링크)이 있습니다
이것을 누르면 새창이 뜨면서 현재 블로그의 문서를 PDF로 저장 , 영문으로 번영, 일본어로 번역이
가능합니다
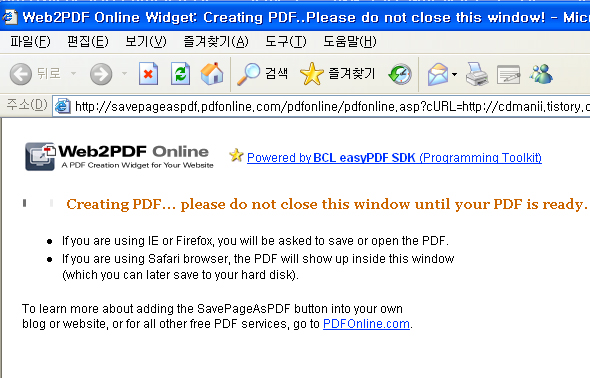
[PDF download] 를 누르게되면

현재 문서를 PDF 로 변환한다는 문서가 뜨며 약간 시간이 걸린뒤,
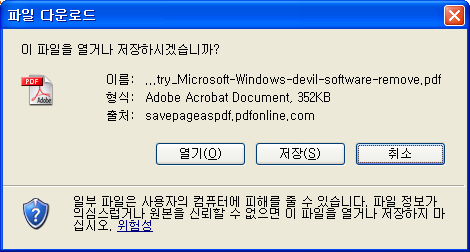
다운로드 하는 창이 뜹니다
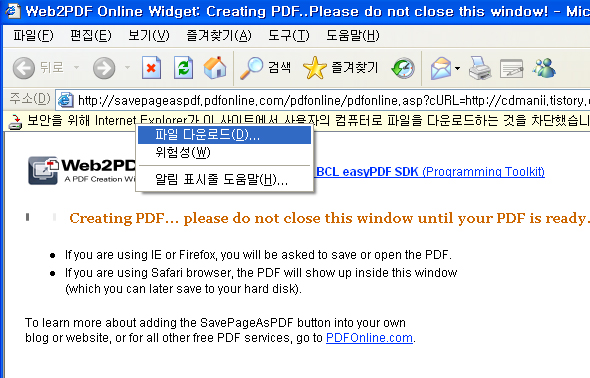
만약에 익스플로러 보안에서 파일에 관련된 보안내용을 막아둔경우에는 파일을 다운로드
할것이냐는 노란줄이 생기게 됩니다

마우스 오른쪽 눌러서 파일 다운로드를 해서 파일을 받습니다 또는 차단하는 설정을 풀어놓아도 되겠지요
이부분은 블로그를 보는 유저의 컴퓨터의 설정이므로 이정도에서 설명을 마치겠습니다

보통의 경우는 그냥 누르면 위와같이 현재 블로그의 글과 그림 목록등을 PDF 로 변환 다운로드가
가능합니다

위 그림처럼 영문으로 번역 , 일본어로 번역 페이지도 만들 수 있습니다
현재 페이지를 가져올때 주소의 문제점으로 인해서 새창으로 뜨게끔 코드는 해둔 상태입니다
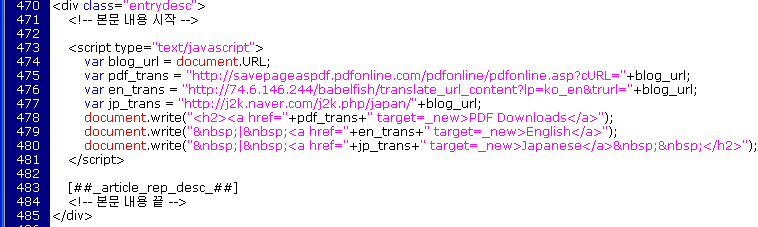
코드는 의외로 간단합니다
PDF 변환경우는 http://savepageaspdf.pdfonline.com/ 의 서비스를 이용하였습니다

<!-- 코드시작 복사 는 여기서부터 -->
<script type="text/javascript">
var blog_url = document.URL;
var pdf_trans = "http://savepageaspdf.pdfonline.com/pdfonline/pdfonline.asp?cURL="+blog_url;
var en_trans = "http://74.6.146.244/babelfish/translate_url_content?lp=ko_en&trurl="+blog_url;
var jp_trans = "http://j2k.naver.com/j2k.php/japan/"+blog_url;
document.write("<h2><a href="+pdf_trans+" target=_new>PDF Downloads</a>");
document.write(" | <a href="+en_trans+" target=_new>English</a>");
document.write(" | <a href="+jp_trans+" target=_new>Japanese</a> </h2>");
</script>
<!-- Code by : http://cdmanii.tistory.com -->
<!-- 코드 끝 복사는 여기까지 -->
코드를 설명드리겠습니다
Javascript 로 만들어져있으며 blog_url 에 현재 문서의 주소를 담은뒤
이를 각각 변환서비스를 해줄 사이트와 연결작업을 합니다 (pdf_trans, en_trans, jp_trans)
변환된 주소를 찍습니다
코드시작부분 부터 끝 부분까지 복사를 한뒤 변환링크가 나타났으면 하는 부분에서 찍어주면 되겠습니다
코드는 모든 현재 블로그의 주소를 가져오는 방식이기에 따로 수정하실 일은 없습니다
{##_article_rep_desc_##} 는 본문의 글을 나타냅니다 본문 바로 위쪽에 나타내기 위해서는
이부분 바로 위쪽에 위에 코드를 입력하면 되겠습니다
(필요한 부분에 넣어주면 되겠지요 ^^* 주석줄에 만든이표시는 퍼가실경우에는 애교로 봐주세요)
# 꼭 알아두실점
변환을 하기위해서는 블로그의 주소가 영문이여야 가능합니다 티스토리 설정에서
절대주소를 제목에 따라가게 해둘경우 절대주소도 한글이 되는경우가 있는데요 이때는 변환이
되지를 않습니다 절대주소는 가능한 영문으로 저장하시고 또는 숫자로 저장되게끔 해두시면 되겠습니다
|
|
반응형
'유용한_팁' 카테고리의 다른 글
| Radmin 리스트 백업 (0) | 2008.03.18 |
|---|---|
| 컴퓨터 관리에 필요한 단축명령어들 (2) | 2008.03.18 |
| Microsoft Windows 악성 소프트웨어 제거 도구 (6) | 2008.03.13 |
| Windows XP , Windows Vista 원격 , 원격 지원에 대한 고찰 (8) | 2008.03.08 |
| 자동 압축 백업 rar 스크립트 (7) | 2008.02.12 |




댓글