320x100
|
|
|
|
다음뷰 구독자 수 위젯 버전업 Ver 2.0
다음뷰 구독자 수 위젯을 만들었던이 있습니다. 다음뷰 구독자 수 위젯 Ver 1.0 은 처음에 시도한것은 다음 구독자 수 를 작은 위젯으로 나타내 주려는데 목적을 가지고 만들었지만, 크로스브라우징 문제로 값을 가져오지 못하는 한계가 있어서 수동으로 업데이트 하는데 그쳤습니다. 이번에 다음 구독자 수 위젯 버전업 Ver 2.0 을 만들면서 자동으로 업데이트가 되도록 수정을 했습니다. 티스토리에서 댓글이나 사이드바에 트위터나 다음구독자 값을 가져올 수 있게 하는 부분이 생기면서 그 주소의 값을 참조하면서 크로스브라우징 문제가 해결 된 것이죠. 다음 구독자 위젯 버전업 Ver 2.0 를 적용하면 작은 위젯으로 자신의 다음 구독자 수 를 나타낼 수 있으며 보다 쉽게 구독하는데 도움을 줄 수 있습니다.
다음뷰 구독자 수 위젯 Ver 2.0 특징
작은 크기의 다음뷰 구독자 수 를 나타낼 수 있는 유일한 위젯 (80 x 26 픽셀)
간단한 코드로 빠른 속도
구독자 수를 XML 에서 불러와서 자동으로 갱신
간단히 클릭 하여 다음 구독 할 수 있음
파이어폭스, IE6 , IE7 , IE8 , 구글 크롬, 사파리 , 오페라 에서 정상 작동
작은 크기의 다음뷰 구독자 수 를 나타낼 수 있는 유일한 위젯 (80 x 26 픽셀)
간단한 코드로 빠른 속도
구독자 수를 XML 에서 불러와서 자동으로 갱신
간단히 클릭 하여 다음 구독 할 수 있음
파이어폭스, IE6 , IE7 , IE8 , 구글 크롬, 사파리 , 오페라 에서 정상 작동
다음뷰 구독자 수 위젯 활용

씨디맨의 컴퓨터이야기 제 블로그에는 사이드바 상단에 피드버너와 다음뷰 구독자 수 나타내는 위젯을 넣었습니다. 다음 구독자 수 가 이번에는 자동으로 업데이트가 됩니다. 클릭을 하면 다음뷰 구독을 자동으로 신청하게 됩니다. 꽁수로 자신의 다음뷰로 들어갈 때도 들어갈 수 있습니다.
다음뷰 구독자 수 위젯 설치 방법
1. daumcount.rar 파일을 다운로드 후 압축을 해제 합니다.

2. 압축을 해제해서 생긴 2개의 파일(daumcount.js , daumcountbg.gif) 을 스킨에 업로드 합니다.
(관리자페이지 > 스킨 > 파일업로드 > 파일업로드 버튼 > 파일선택 > 확인)
<head>
<script src="./images/daumcount.js" type="text/javascript"></script>
<title>다음뷰 구독자 수 위젯 공개합니다. V2.0 (자동 갱신 버전) <s_page_title> : 씨디맨의 컴퓨터이야기</s_page_title></title>
</head>
<script src="./images/daumcount.js" type="text/javascript"></script>
<title>다음뷰 구독자 수 위젯 공개합니다. V2.0 (자동 갱신 버전) <s_page_title> : 씨디맨의 컴퓨터이야기</s_page_title></title>
</head>
3. skin.html 의 <head></head> 사이에 위 코드 중 노란색 줄 부분을 위 코드와 같이 넣습니다.
/* 블로그 카운트 */
#blogfeedcount { width: 172px; }
#blogfeedcount #feedburnercount { float: left; width: 80px; height: 26px; }
#blogfeedcount #daumcount { float: right; width: 80px; height: 26px; background: url(./images/daumcountbg.gif) no-repeat 0 0; cursor: pointer;}
#blogfeedcount .daumcountnum { font-size: 11px; font-family: 굴림; float: right; margin: -1.5px 3px 0 0;}
#blogfeedcount { width: 172px; }
#blogfeedcount #feedburnercount { float: left; width: 80px; height: 26px; }
#blogfeedcount #daumcount { float: right; width: 80px; height: 26px; background: url(./images/daumcountbg.gif) no-repeat 0 0; cursor: pointer;}
#blogfeedcount .daumcountnum { font-size: 11px; font-family: 굴림; float: right; margin: -1.5px 3px 0 0;}
4. 위 코드를 모두 복사 후 style.css 의 가장 아래 부분에 추가합니다.
<div id="blogfeedcount">
<div id="feedburnercount">
<a href="http://feeds.feedburner.com/cdmanii" title="피드버너카운터수" onclick="window.open(this.href); return false"><img src="http://feeds.feedburner.com/~fc/cdmanii?bg=F0F0F0&fg=444444&anim=0" height="26" width="88" alt="feedburner" /></a>
</div>
<div id="daumcount" onclick="window.open('http://v.daum.net/user/plus?blogurl=http://cdmanii.com')">-1</div>
</div>
<script type="text/javascript">
var daumid = "yakisound";
startRequest();
</script>
<div id="feedburnercount">
<a href="http://feeds.feedburner.com/cdmanii" title="피드버너카운터수" onclick="window.open(this.href); return false"><img src="http://feeds.feedburner.com/~fc/cdmanii?bg=F0F0F0&fg=444444&anim=0" height="26" width="88" alt="feedburner" /></a>
</div>
<div id="daumcount" onclick="window.open('http://v.daum.net/user/plus?blogurl=http://cdmanii.com')">-1</div>
</div>
<script type="text/javascript">
var daumid = "yakisound";
startRequest();
</script>
5. 사이드바에 태그입력기를 추가 후 위 코드를 입력합니다.
노란색 줄 부분은 피드버너 배너 부분입니다. 자신의 피드버너 코드를 대체해서 넣어도 되며, 또는 한RSS 등의 코드로 대체해도 됩니다. 아래쪽 붉은 색 부분은 차례대로 자신의 블로그 주소 와 다음아이디 입니다. 해당 부분을 맞게 고쳐주셔야 재대로 동작 합니다.
6. 모두 적용 후 브라우저에서 블로그를 띄운 후 Ctrl + F5 를 눌러서 재갱신합니다. (재갱신해야 CSS 내용을 다시 불러들여 재대로 적용 됩니다.)
다음 구독자 수 위젯 설치 방법 설명 동영상
720p 로 크게 해서 보시면 잘 보입니다. 8분까지는 설치 동영상이고 이후는 응용편입니다. 유튜브가 느린분은 http://cdmanii.com/1535 를 참조해주세요
다음 구독자 수 위젯 Ver 2.0 뒷 이야기
다음 구독자 수 위젯을 Ver 1.0 를 만든 뒤 최대의 난제는 도메인이 다른곳에의 값을 여러 브라우저에 맞게 가져오는 문제였습니다. 지금 저는 다음 구독자 수 위젯 Ver 2.0 이 적용 되어있습니다. 구독 해주시면 수가 자동으로 늘어 날겁니다. 다만 뭔개 재대로 안보인다면 Ctrl + F5 를 눌러주세요. 예전에 CSS 가 적용되어서 잘못되어 보일 수 있습니다. 일시적인 문제일 뿐이죠.
다음 댓글 프로필 부분이 생기면서 티스토리내에서 XML 를 따로 만들었더군요. 저는 이부분의 값을 가져오도록 수정했습니다. 같은 티스토리 도메인 내에서 값을 가져오게 되어있어서 크로스브라이징 문제가 해결되버렸습니다. 그리고 파이어폭스, IE6 , IE7 , IE8 , 구글 크롬, 사파리 , 오페라 등 모든 브라우저에서 모두 재대로 된 값이 뜨도록 해결 했습니다. 지금까지 여러번 테스트를 해보았는데 잘 되는군요. js 파일은 그래도 제가 임의로 만든것이기 때문에 위에 주석부분은 지우지 마시기 바랍니다. 문제가 생겼을 때 제가 해결 하기 위해서 입니다.
그동안 최대 난재였던 자동 업데이트 부분을 해결해버리고 나니 기분이 뿌듯하네요. 그리고 코드를 수정하다보니 저도 이렇게 해도 되는지 좀 애매하긴 하지만 블로그가 뜨는 속도가 있기에 div 에 id 값이 불러들여지기 전에 innerHTML 으로 값을 넣으면 에러가 나버리네요. 당연 없는것에 내용을 넣을 수 없기에 에러가 난것같은데, 그래서 타임셋도 걸어보고 했는데 제일 정확한건 div 불러지고 난뒤에 값을 호출하는게 정확하더군요. 실수로 값이 안불러와지지도 않고, 그래서 코드가 위와 같이 되버렸습니다. 당연 페이징이 모두 로드 되었는지 구분할 수 있지만, IE 에서만 돌아가는 구문이 많고, 여러 브라우저에서 해결 하려니 코드가 괜히 더 길어지더군요. 그래서 웹표준에 최대한 맞추면서 문제를 해결해버렸습니다.
궁금하신점은 문의 주시고 , 위와 같이 동일하게 적용해도 문제가 생긴다면 알려주세요. (뭐 아직까진 문제는 없지만요)
|
|
|
|
반응형
'유용한_팁 > 블로그_팁' 카테고리의 다른 글
| rook.html 마이센스 악성코드 대처 방법 (35) | 2010.08.17 |
|---|---|
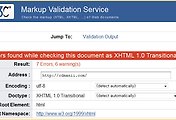
| 티스토리 블로그 XHTML CSS 에러 잡기 이벤트 (71) | 2010.08.13 |
| 티스토리 모바일 페이지 활용하자 (20) | 2010.07.14 |
| 블로그 서식 꾸미기 #1 (동영상) (40) | 2010.07.04 |
| 티스토리 블로그 XHTML CSS 오류 잡기 (44) | 2010.06.28 |
 daumcount.rar
daumcount.rar



댓글