320x100
|
|
UltraWinGrid으로 개발하면서 프래임웍을 만들면서 예제를 하나씩 구현해 보았습니다.
아래부분은 Infragistics Netadvatage에 소스를 이용해서 GroupBoxBy의 속성을 변경해보았습니다.

매뉴얼경로
메뉴얼 링크 클릭
소스코드
using Infragistics.Shared;
using Infragistics.Win;
using Infragistics.Win.UltraWinGrid;
using System.Diagnostics;
private void button4_Click(object sender, System.EventArgs e)
{
// Set the view style to OutlookGroupBy. Without it, group by box won't
// show up.
this.ultraGrid1.DisplayLayout.ViewStyleBand = ViewStyleBand.OutlookGroupBy;
// Set the group-by-box style to Compact to save space.
this.ultraGrid1.DisplayLayout.GroupByBox.Style = GroupByBoxStyle.Compact;
// Set the appearance of the group-by-box.
this.ultraGrid1.DisplayLayout.GroupByBox.Appearance.BackColor = Color.White;
// Set the group-by-box prompt. This text shows up in the group-by-box when
// there are no group-by columns.
this.ultraGrid1.DisplayLayout.GroupByBox.Prompt = "Drag and drop a column to group by
that column.";
// Set the back color and fore color of the prompt area.
//this.ultraGrid1.DisplayLayout.GroupByBox.PromptAppearance.BackColor = Color.LightGray;
this.ultraGrid1.DisplayLayout.GroupByBox.PromptAppearance.ForeColor = Color.Maroon;
// Set the border style to InsetSoft.
this.ultraGrid1.DisplayLayout.GroupByBox.BorderStyle = UIElementBorderStyle.InsetSoft;
// Configure the buttons associated with grouped-by columns. When a column
// is dragged and dropped in the group-by-box, the rows get grouped by the
// column and the column becomes a group-by column.
//
this.ultraGrid1.DisplayLayout.GroupByBox.ButtonBorderStyle = UIElementBorderStyle.RaisedSoft;
// Change the which band labels get shown in the group-by-box. By setting it to
// All, grid will show lables for all the bands.
this.ultraGrid1.DisplayLayout.GroupByBox.ShowBandLabels = ShowBandLabels.All;
// Configure the look of the band labels.
this.ultraGrid1.DisplayLayout.GroupByBox.BandLabelBorderStyle = UIElementBorderStyle.Solid;
this.ultraGrid1.DisplayLayout.GroupByBox.BandLabelAppearance.BackColor = Color.DarkBlue;
this.ultraGrid1.DisplayLayout.GroupByBox.BandLabelAppearance.ForeColor = Color.LightYellow;
// Configure the way button connectors look
this.ultraGrid1.DisplayLayout.GroupByBox.ButtonConnectorStyle = UIElementBorderStyle.Dotted;
this.ultraGrid1.DisplayLayout.GroupByBox.ButtonConnectorColor = Color.Maroon;
}
미완성이지만 프레임웍부분을 조금 공개하면
// GroupByBox 설정
winGrid.DisplayLayout.GroupByBox.ShowBandLabels = ShowBandLabels.All;
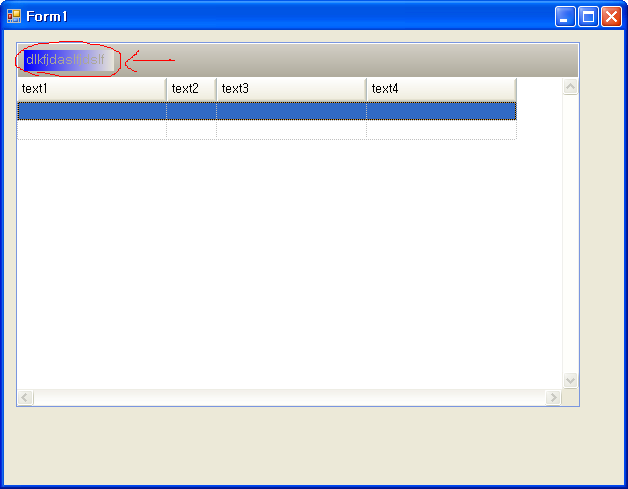
winGrid.DisplayLayout.GroupByBox.Prompt = "컬럼 그룹박스 텍스트";
winGrid.DisplayLayout.GroupByBox.PromptAppearance.BackColor = Color.Blue; //색깔을 지정한다.
winGrid.DisplayLayout.GroupByBox.PromptAppearance.BackColor2 = Color.Blue; //배경색을 지정한다.
-------------------------------------------------------------------------------
GroupByBox를 안보이게 설정하려면 아래와 같이 한다.
winGrid.DisplayLayout.GroupByBox.Hidden = false;
우선 완료된부분까지는 mask, alignment, datatype, column head fixed .. [60%] 완료다 ^^

using Infragistics.Win.UltraWinGrid;
using System.Diagnostics;
private void button4_Click(object sender, System.EventArgs e)
{
// Set the view style to OutlookGroupBy. Without it, group by box won't
// show up.
this.ultraGrid1.DisplayLayout.ViewStyleBand = ViewStyleBand.OutlookGroupBy;
// Set the group-by-box style to Compact to save space.
this.ultraGrid1.DisplayLayout.GroupByBox.Style = GroupByBoxStyle.Compact;
// Set the appearance of the group-by-box.
this.ultraGrid1.DisplayLayout.GroupByBox.Appearance.BackColor = Color.White;
// Set the group-by-box prompt. This text shows up in the group-by-box when
// there are no group-by columns.
this.ultraGrid1.DisplayLayout.GroupByBox.Prompt = "Drag and drop a column to group by
that column.";
// Set the back color and fore color of the prompt area.
//this.ultraGrid1.DisplayLayout.GroupByBox.PromptAppearance.BackColor = Color.LightGray;
this.ultraGrid1.DisplayLayout.GroupByBox.PromptAppearance.ForeColor = Color.Maroon;
// Set the border style to InsetSoft.
this.ultraGrid1.DisplayLayout.GroupByBox.BorderStyle = UIElementBorderStyle.InsetSoft;
// Configure the buttons associated with grouped-by columns. When a column
// is dragged and dropped in the group-by-box, the rows get grouped by the
// column and the column becomes a group-by column.
//
this.ultraGrid1.DisplayLayout.GroupByBox.ButtonBorderStyle = UIElementBorderStyle.RaisedSoft;
// Change the which band labels get shown in the group-by-box. By setting it to
// All, grid will show lables for all the bands.
this.ultraGrid1.DisplayLayout.GroupByBox.ShowBandLabels = ShowBandLabels.All;
// Configure the look of the band labels.
this.ultraGrid1.DisplayLayout.GroupByBox.BandLabelBorderStyle = UIElementBorderStyle.Solid;
this.ultraGrid1.DisplayLayout.GroupByBox.BandLabelAppearance.BackColor = Color.DarkBlue;
this.ultraGrid1.DisplayLayout.GroupByBox.BandLabelAppearance.ForeColor = Color.LightYellow;
// Configure the way button connectors look
this.ultraGrid1.DisplayLayout.GroupByBox.ButtonConnectorStyle = UIElementBorderStyle.Dotted;
this.ultraGrid1.DisplayLayout.GroupByBox.ButtonConnectorColor = Color.Maroon;
}
미완성이지만 프레임웍부분을 조금 공개하면
// GroupByBox 설정
winGrid.DisplayLayout.GroupByBox.ShowBandLabels = ShowBandLabels.All;
winGrid.DisplayLayout.GroupByBox.Prompt = "컬럼 그룹박스 텍스트";
winGrid.DisplayLayout.GroupByBox.PromptAppearance.BackColor = Color.Blue; //색깔을 지정한다.
winGrid.DisplayLayout.GroupByBox.PromptAppearance.BackColor2 = Color.Blue; //배경색을 지정한다.
-------------------------------------------------------------------------------
GroupByBox를 안보이게 설정하려면 아래와 같이 한다.
winGrid.DisplayLayout.GroupByBox.Hidden = false;
우선 완료된부분까지는 mask, alignment, datatype, column head fixed .. [60%] 완료다 ^^

|
|
반응형
'소프트웨어 > 3rd Part' 카테고리의 다른 글
| UltraWinGrid Infragistics Netadvantage - FrameWork (25) | 2009.07.16 |
|---|---|
| UltraWinTree 클릭후 포커스 Enter/Out 시 색상지정 (5) | 2009.03.02 |
| 스마트클라이언트 이해와 배포시나리오 (27) | 2009.02.25 |
| Export UltraWinGrid to Excel (WinGird에서 엑셀로 내려받기) (5) | 2009.01.30 |
| Windows Form UltraWinGrid Infragistics Netadvantage 2008.3 CLR2.0 버전 ver 0.1 (5) | 2009.01.20 |




댓글